In the world of modern technology, there are numerous JavaScript frameworks and libraries. With the huge options available, it becomes difficult to make an accurate decision. When developers surround the various JavaScript frameworks with companies, the same thing happens. Choosing the right JavaScript framework can be difficult, especially for entrepreneurs who are not well informed about the technology.
Have you caught up in such state?
If that’s the case, I can assist you in selecting the most appropriate JS framework for your web or mobile app development needs. React JS is widely preferred by developers and businesses over all other popular JS frameworks for a variety of reasons. One of them is its feature set, which is jam-packed with authority.
What Is React JS?
React JS is an open-source JavaScript component-based library for creating active and interactive user interfaces particularly for one-page applications. It’s ideal for creating scalable, quick, and fast front-ends for web and mobile applications because it’s highly versatile, declarative, and effective. The view layer of a mobile or web app is efficiently handled by React JS.
It enables programmers to create engaging and interactive applications with the least amount of code and the best rendering performance. Developers can use the JavaScript library to create large-scale applications that update data in real-time without having to reload the page.
Features of React JS:
JSX (Java Standard Extensions)
JSX allows developers to easily create React UI blocks and react components by using HTML syntax. It’s the same HTML that the users would use to create the web page. As a result, JSX in React JS’s best feature because it allows web developers to take a simple way out.
Native React
It’s a custom React render that uses native components besides web components as building blocks, similar to react. To gain a thorough interpretation of React Native, one should be familiar with the fundamental React components like conditions, Stats, props, components, and JSX are just a few examples.
Data Binding in One Direction
One-way data binding prevents developers from directly editing any properties of the React JS component. They can change the property using the callback function. Name of this methodology is one-way data binding. It is also known as unidirectional data flow, is used by React JS to provide better control across the application. To handle the flow of the data from the opposite direction, secondary features are required.
Virtual DOM
The key feature that allows React JS to create scalable and fastest applications is the Virtual DOM (Document Object Model). It includes a memory reconciliation algorithm that aids React in creating a virtual memory representation of a web page. As a result, the Virtual DOM is a depiction of the original DOM.
Component
Components are the foundation of the React JS framework. It comprises various components that work together for creating a user interface for web applications. Instead of using templates, the logic is written in JavaScript, allowing developers to easily pass data across the application while keeping the state out of the DOM.
Now Let’s check the method for installing and using the ReactJS client on Linux.
Installing and Using ReactJS on Ubuntu 20.04
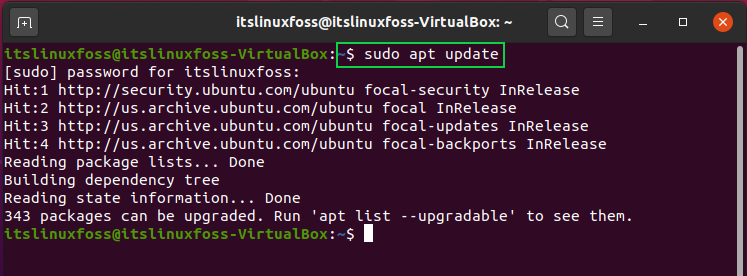
Step 1: Open the terminal by pressing ‘CTRL+ALT+T’ or search it manually in the activities and update the packages list.
$ sudo apt update
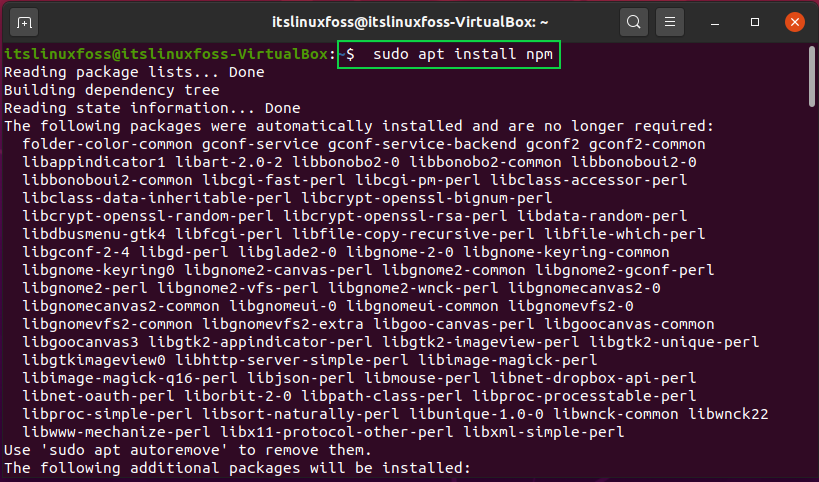
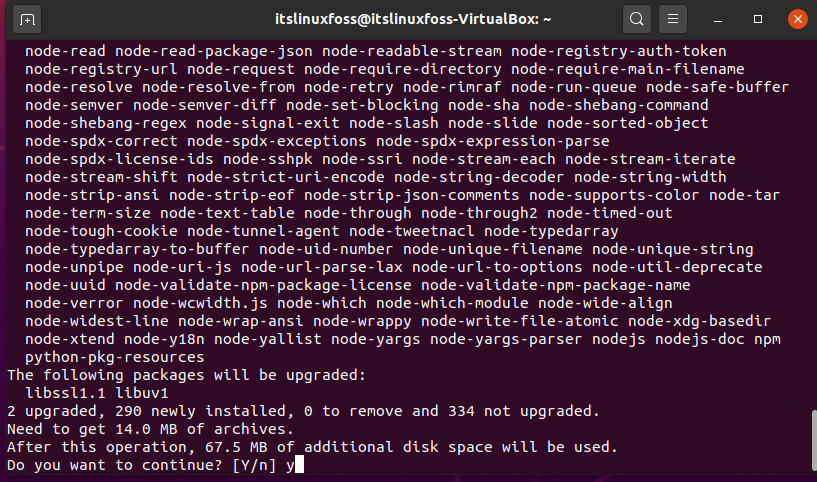
Step 2: First of all, We will install npm on your system. As npm hosts countless packages of Node.JS. It is also considered an online open-software registry.
$ sudo apt install npm




Step 3: Verify the existence of npm on the system by checking its version. Utilize the given commands to confirm it.
$ npm --version
$ node --version
Step 4: Now, Set up all of the settings and tools required for creating a react application.
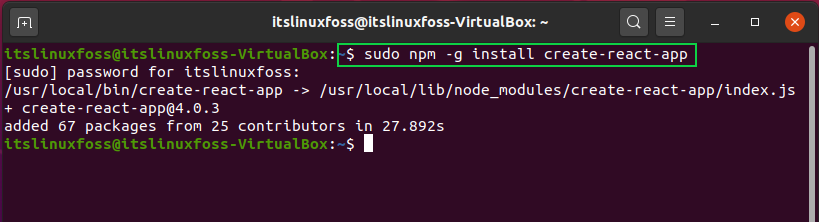
$ sudo npm -g install create-react-app
Verify its successful installation.
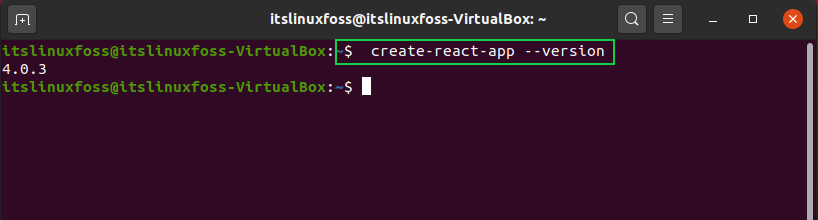
$ create-react-app --version
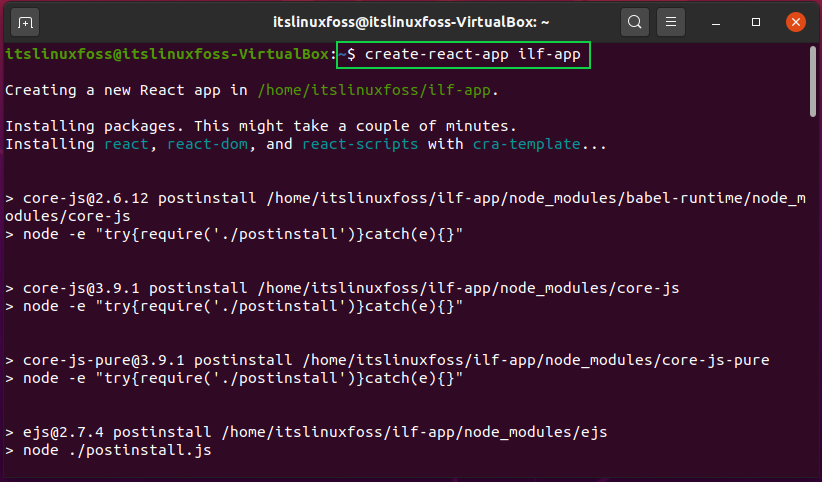
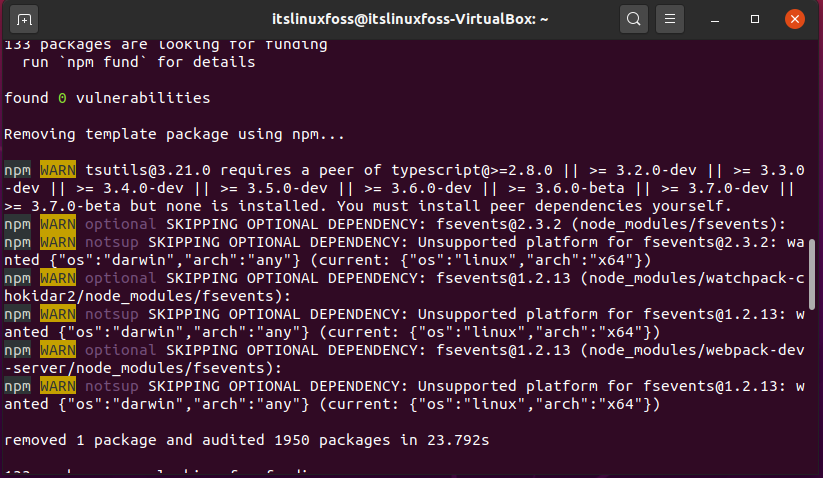
Step 5: Write-out the following command to a react app named ‘ilf-app’.
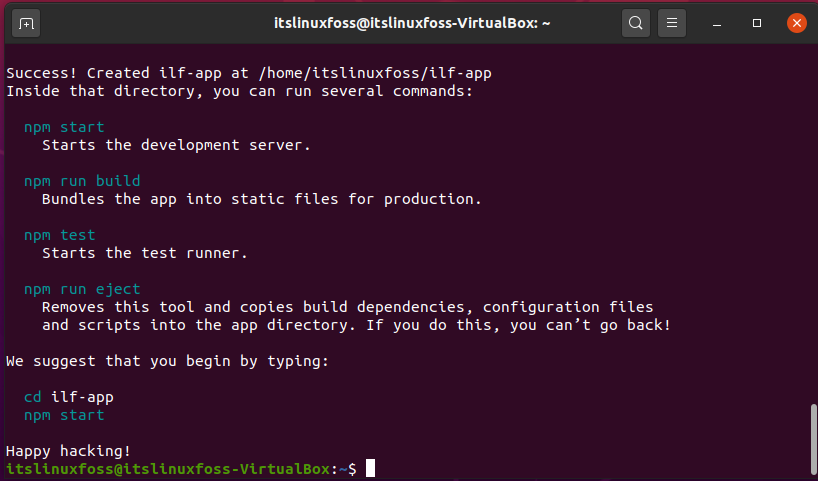
$ create-react-app ilf-app


Step 6: Shift the execution control towards the newly created React application directory and execute these commands.
$ cd ilf-app
$ npm start

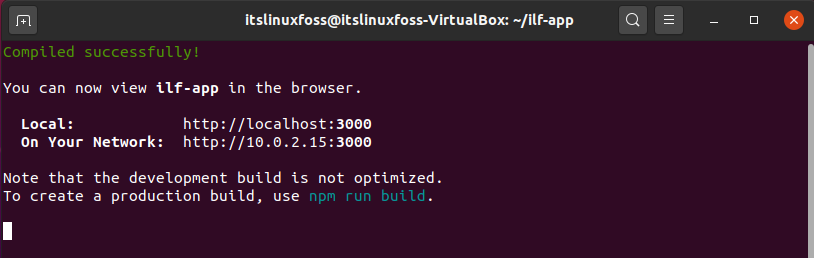
Step 7: The output will lead you towards the web access of the created ‘ilf-app’ react application.
http://server-ip:3000
Conclusion:
In the first section of the article, we learned about ReactJS and its features. In the next section, we have shown you a complete procedure of installation and using ReactJS on Ubuntu 20.04 which includes the creation of React Application and accessing it on the web.

TUTORIALS ON LINUX, PROGRAMMING & TECHNOLOGY