A developer tool called Inspect Element is built in web browsers including Internet Explorer, Safari, and Chrome. It is used by web developers to access and edit HTML, JavaScript, and CSS files, which make up the content of online pages.
Users have the option to access and edit online messages, usernames, timestamps, and banners using the Discord Inspect Element. Knowing how to inspect items on Discord can be useful for people who are developers, server administrators, or just interested in how things work.
This article’s goal is to give readers a thorough, step-by-step tutorial on how to inspect items on Discord.
How to Inspect Elements of Discord?
To inspect elements on Discord, a Discord account is required which can be created by visiting the mentioned URL. When the account is created, follow the steps mentioned below to inspect elements on Discord.
Step 1: Access Discord on Web Browser
Open Discord on your favourite browser and log in to the Discord account using the mentioned link. When the login page opens, enter the credentials of the Discord account:

Click on the “Log In” button to navigate to the Discord account.
Step 2: Access to the Inspect Element Tool
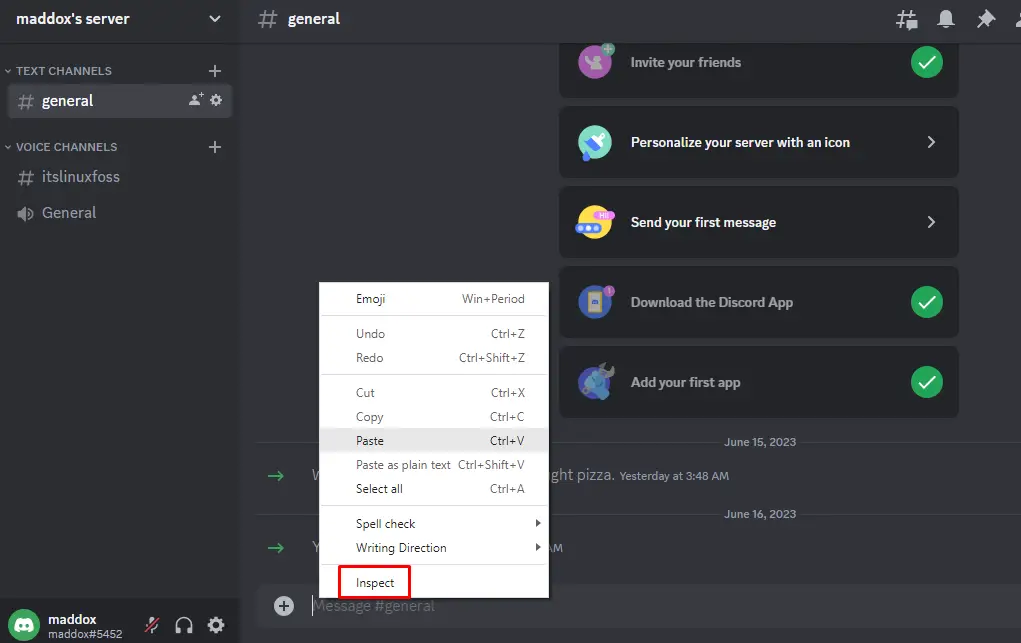
When the account is logged in, right-click on the chat section and click “Inspect” from the menu:

Keyboard shortcut keys can also be used to access the Inspect Element interface. These shortcut keys are mentioned below table:
| Operating System | Shortcut Key |
|---|---|
| For Windows and Linux | Ctrl+Shift+I |
| For Mac | Command+Option+I |
Step 3: Using the Inspect Element Interface
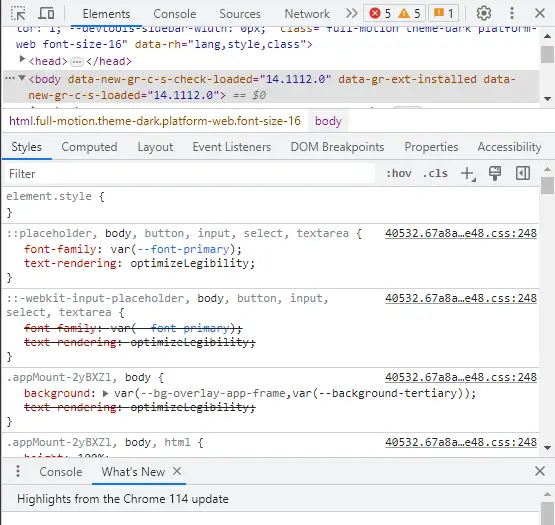
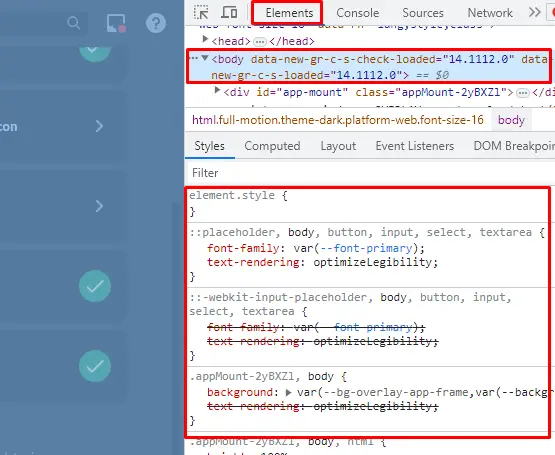
The Inspect Element interface will be open and looks:

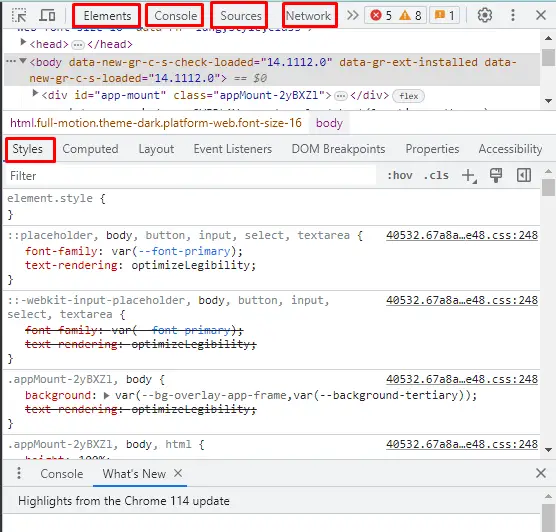
The Inspect Element console provides different parameters whose explanation is provided below:
| Parameters | Explanation |
|---|---|
| Elements Tab | It shows the structure of the Discord webpage |
| Styles Tab | It shows the different CSS styles which are applied on Discord Webpage |
| Console Tab | It shows the JavaScript console for executing different commands |
| Network Tab | It shows all the networks requests and responses on the Discord webpage |
| Sources Tab | It allows to access the source code of the Discord scripts |

Step 4: Inspecting Discord Elements
To inspect the Discord Elements, click on the “Elements” in the Inspect Element interface and then click on the HTML element to inspect them in detail:

Different element styles applied to the content in Discord can be seen. Other properties of the Discord webpage including its layout and Event Listeners can be explored by using the Inspect Element interface.
Step 5: Close the Inspect Element
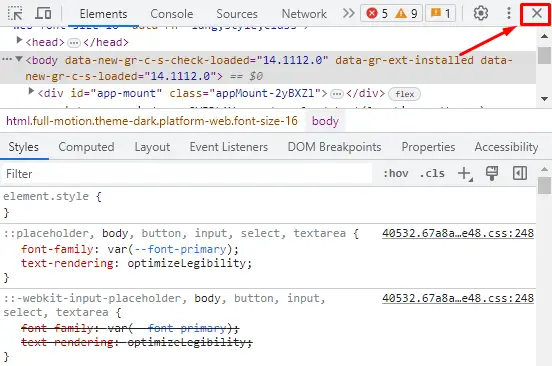
When the elements of Discord are explored then the Inspect Element Interface can be closed by clicking on the “X” icon on the right top corner of the screen:

The Inspect Element interface has successfully closed on Discord.
Example: Change the Emoji Dimensions
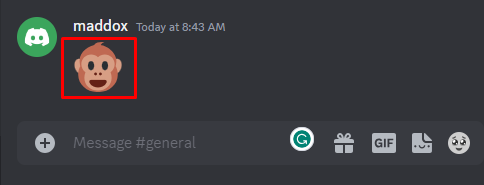
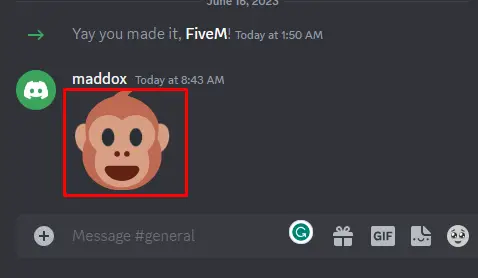
Consider the “monkey_face” emoji in the message section:

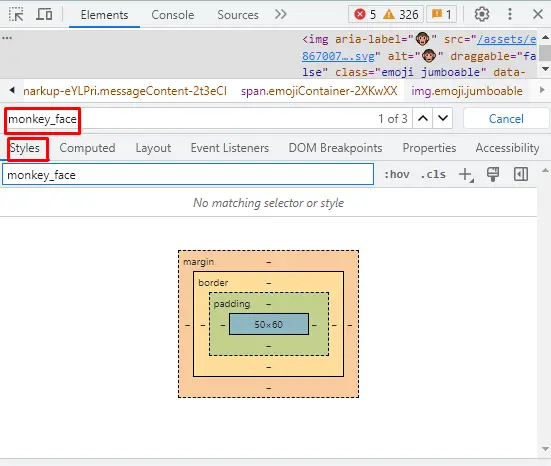
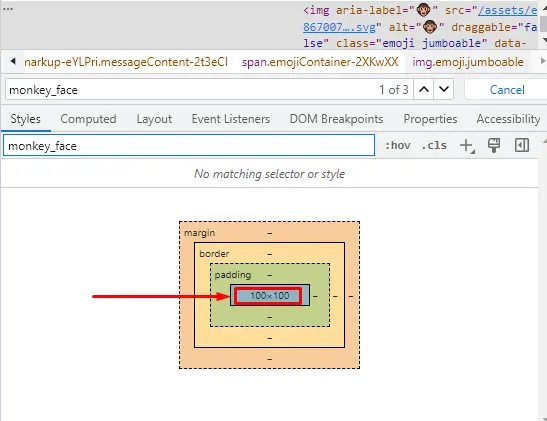
Open the “Inspect Element” interface and search for the “monkey_face”:

In the style section, change the dimensions of the emoji from 50×60 to 100×100 and press the ENTER key:

The size of the “monkey_face” emoji has been changed:

In this way, the emojis, dates, and messages can be modified using the “Inspect Element” interface.
What are the Limitations of the “Inspect Element” in Discord?
There are some limitations to using the “Inspect Element” in Discord which are mentioned below:
- The feature of the “Inspect Element” is unavailable on mobile and desktop applications
- Changes will revert back to the original if the Discord Screen is refreshed
- Changes made on Inspect Element application can be seen on your device screen
Conclusion
Inspect Element on Discord is used to find information in detail about the different characteristics of Discord. Date, emoji, and messages can be changed using the Inspect Element interface. This blog has explained the step-by-step method of using the Inspect Element on Discord.
